There are over 600 million blogs on the web. And more than six million blog posts are published daily.
The trend is crystal clear. More and more people are starting a blog. And for good reason.
A blog or content-focused website can be one of your greatest assets, whether you want to spread the word about your brand, build an influence, teach people how to do something, generate leads, or sell a product/service via content marketing.
So in this detailed guide, we’re going to cover what a blog means, why build a blog or website, and all the steps you need to start a blog.
What is a blog?
In simple terms, a blog is a website optimized for content consumption, not direct selling. Each piece of content/article you write for a blog is called a blog post.

Content in a blog is usually archived by date, so the latest articles show at the top, followed by the ones published before, and so on. As such, a blog is a collection of blog posts sorted by date.
Why start a blog?
The idea behind starting a blog is to write and share content that educates, inspires, or entertains. The aim is usually to attract and build a trustworthy, long-term relationship with your audience.
Starting a blog can help you in a number of ways, depending on your goal. The most common reasons include:
Grow your brand/business
Other than helping your readers achieve their goals, your blog content will also turn some of them into leads and nurture them towards your product or service. That’s how you’ll be able to sell and make more money by creating a blog.
Make money from home
Many bloggers make a full-time income through blogging. Of course, it takes work, but is a great opportunity nevertheless if you keep at it. Here’s a snapshot of how much money bloggers are making, based on a survey by Digital Nomad Wannabe.

Image Source: Digital Nomad Wannabe
Become an influencer/authority on a subject
Blog creation lets you showcase your expertise and reach people in your industry. So it has the potential to lead to new consulting projects, book deals, speaking engagements, and more.
Overall, a blog is an online platform to build a digital presence totally in your control. By starting a blog, you’re also avoiding the risk of depending on platforms outside of your control, like Facebook or Instagram.
Steps to start a blog
Starting a blog is quick, cheap, and easy. But tweaking and optimizing the little things can take as much time and money as you want it to. So as you go through these blog creation steps, don’t worry too much about the look and feel of your blog or website. It can always be customized later.
Pick a blog niche
Before you start a blog or website, it’s important to be clear on the primary topics you’ll write about, and the primary audience you want to target. A niche is a combination of two things:
- The specific subject area you decide to write about
- The audience you intend to target
For example, Dale started a new blog right after Feb 2020, when the pandemic began. This was good timing, as her previous blog was in the travel niche and the pandemic had wiped out peoples’ interest in traveling.
The new blog’s niche was college lifestyle, covering topics related to dorm room, gift guides, and college life.
She earned over $8400 from this blog within the first nine months alone. So picking the right niche for creating a blog is crucial.
Choosing the right niche when starting a blog is a huge topic in itself and deserves a separate guide, but I’ll give you a quick summary here. During blog creation, you want to pick a subject that meets the following criteria:
- You have a lot of knowledge or skill in that area.
- It’s something you’re passionate about teaching others.
- There are enough people interested in learning about it.
- There is no competition, or you can write better content than theirs.
All these conditions are important to your success with blogging. If you know a lot and are passionate about a subject, only then you’ll be able to write dozens of articles on it, month by month.
A blog needs a lot of content to pick up and build an audience. In addition, you need to analyze market demand and competition. You don’t want to write about something for weeks before you realize no one cares.
However, if you pick a subject that a lot of people are interested in, you most certainly will have competition – other bloggers writing about the same thing.
In that case, you want to make sure your niche is such that you can beat the competition with better content and overall user experience.
Develop your blog content strategy
Do you know why the majority of blogs fail and quit within a few months? It’s because the people behind them are winging it.
When starting a blog, they don’t have any specific goals or audience, or what they will write about in the next 6-8 months and how often. They have no blueprint for how they plan to get traffic and unrealistic expectations on how long it will take.
In other words, they don’t have a concrete content strategy. Don’t let that be you.
A survey by CMI shows that 60% of most successful marketers have a documented content strategy. So before you start a blog, make sure you have at least a decent plan on how you will make your blog a success.
Your content strategy will help you be prepared in advance with things like:
- Your unique value proposition and elevator pitch
- Your blog’s headline and sub-headline
- The main niche, topics, and subtopics you’ll write about
- The pain points/problems you are addressing
- Your ideal customer persona
Having such a living and breathing document will ensure that everything you do is part of a bigger plan. To learn more, refer to our content strategy guide.
Register a domain name
A domain name is essential for starting a blog or website. According to Verisign, the fourth quarter of 2021 closed with 341.7 million domain name registrations across all TLDs, an increase of 3.3 million domain name registrations, or 1.0%, compared to the third quarter of 2021.

Image Source: Verisign
So what’s a domain name? It’s a string of text which refers to your location on the web. No one can find and come to your home without your address (I hope). Similarly, people need to type in your domain name to access your website.
For example, the domain name for the website where you are reading this article is smemark.com. And to reach this page, you either typed the domain name in your browser or clicked on a link associated with this domain name.
A domain name is usually the same name as your brand. So essentially, you’re not just picking a domain name, but a name for your brand. It’s how people will see, recognize and remember you.
Some people prefer to use their own personal name as the name of their brand and domain. For example, popular blogger Amy Lynn Andrews has set up a blog at amylynnandrews.com.

If you’re trying to build a personal brand and want to be known for something specific, maybe you might like this approach for blog creation.
The only downside to this is that once you have come to be known for expertise in a specific niche, you cannot go into another vertical if it’s totally different from what you’ve built your reputation for.
On the other hand, having a brand name different from your own name allows you to go into other businesses and target different markets. This is because you can pick a unique brand name for each vertical you go after.
Once you have chosen a great name to build a blog, the next step is to purchase it via a reputable domain registrar. One of the most trustworthy companies in this regard is NameCheap, which is also what I use and recommend.
To purchase a domain name, go to Namecheap’s domain name search, and type in the domain name you picked.

Hit Search. If the domain name is available, add it to cart, create your Namecheap account and complete the checkout process.
Within seconds, the domain name will become available in your Namecheap account. You can now view and manage your purchased domain name by logging into your Namecheap dashboard and clicking Domain List on the left.

Just remember how to do this for now because after you buy hosting, we’re going to need to make a small change in your domain settings.
Get web hosting for your blog
In the previous step for blog creation, I said your domain name is like an online address of your blog, similar to how there is an address for a physical location in the real world.
But just the address is not enough. In the real world, you cannot have a home or physical business without renting or owning a space. This space is what you set up as your house or office, and where you keep your assets.
In the same way, you cannot build a blog online without having some kind of space to keep the files associated with that blog or website.
This service is referred to as web hosting, and the companies which provide this service are called web hosts.
Web hosting is a highly competitive industry, and there are hundreds of web hosts offering packages with varying features and pricing. That’s why you need to follow due diligence when choosing a web host.
This is an important decision in the blog creation process and not the time to be stingy. You may feel tempted to just purchase from whoever is offering the most economical package, but avoid this trap.
According to an article by Lucy Carney, Content Manager at MVF:
“If you pick the wrong web hosting to set up a blog, you are likely to experience issues like site crashes, slow loading, security breaches, or poor support.”
The way we see it, there are three types of web hosts: bad, good, and great.
- A bad web host comes up with new kinds of headaches for you every week or month. Your website may go down, get compromised, or start showing errors. And when you contact support, they won’t be of much help either.
- A good host keeps things running smoothly once you have configured everything, but you may need to log in to your account or contact support every once in a while for some housekeeping or troubleshooting. This isn’t so bad as the support is usually quick and helpful.
- A great host will keep everything running so smoothly that you would rarely ever need to log in after you have configured everything once.
Many people think a great host is one with excellent customer support. But we believe a web host is great when the service is so good that you almost never get any issues that need support.
However, you will obviously consider your budget. Getting a web hosting package from a great host isn’t going to be cheap.
If you don’t want to spend that much right now, a good host will also do. Just don’t go with the bad one. When starting a blog, your best bet is to get a shared hosting plan. The web host that we use and recommend is SiteGround. From the criteria I wrote above, it lies between good and great.
You get high-quality hosting starting from $11.95/month, along with a ton of features to save you the time and hassle of managing and setting up your blog.
These include free WordPress installation, auto-updates, free SSL, daily backups, CDN, and more. In addition, there are excellent support options including email and live chat.
To purchase hosting from Siteground, go to the Siteground WordPress hosting page and pick one of the 3 hosting packages available.

On the Choose Domain window, select “I already have a domain.” Since you already purchased a domain name in the previous step, you don’t have to purchase it again.

Then in the blank field, enter the domain name you purchased. Click Proceed and complete the checkout process. The checkout page may try to sell you a bunch of additional services, but you don’t need any of them as of now.
At this point, you’ll get a welcome email from Siteground with details on your hosting package. Keep this email handy as it also contains information about nameservers, which we need for the next step.
However, if you don’t get an email, or can’t locate nameserver details in the email, no need to panic. In the next step to start a blog, I’ll show you where to find this information in your Siteground hosting account.
Connect domain and hosting
Some companies like BlueHost, Godaddy etc. provide both domain registration and web hosting services to make it easy to create a blog.
This means that you can buy and keep both in a single place. It’s a little bit easier and hassle-free than buying and maintaining them separately.
Now, you might be wondering, why then did I walk you through the steps of buying a domain name first from one place, and then buying hosting from another.
That’s because quick and easy isn’t always best for the long term. If at a later date, you run into any issues with your host, it’s better to have your domain in another safe place, than to have it with them.
The process of switching to another host gets harder when your previous host has control over your domain name. So we strongly recommend that you keep your domain registrar and web host separate when starting a blog.
Now, let’s come to the hassle part I was talking about. Since your domain name is on Namecheap, and your hosting is on Siteground, you’ll need to point that domain name to your Siteground servers.
Actually, it’s not much of a hassle. It only takes about 10 seconds to do the step that I am about to show you. And then you’re all set.
First, log in to your hosting account and look for information on nameservers. This information is also included in the welcome email when you purchase hosting from a company. Let me show you the steps for Siteground.
On your SiteGround hosting dashboard, click Websites in the navigation bar. Here you will see the website name and hosting plan for your blog. These are the details you provided when purchasing the hosting plan.

On the right side of the website name, you will see a button that says cPanel and an icon with 3 dots next to it. Click on the 3 dots. From the dropdown menu, select Server Details.

On the Server Details popup, look for the URLs mentioned in the NS1 and NS2 fields. Those are what we need.

You can either keep this window open or copy these URLs in a plain text editor for now, like Notepad.
Next, log in to your domain registrar, which in our case is NameCheap. In the navigation menu on the left, click Domain List.

For each domain in your account, you’ll see a button Manage on the right. Click to view the domain management page.

On the domain management page, scroll down the to section NameServers. And from the dropdown menu, select Custom DNS.

You will now see two blank fields. Copy and paste the URLs we got earlier from the hosting account.
Then click the green tick icon to save your changes. That’s all you need to do to connect domain name and hosting when starting a blog. Note that once you’re done, it may take up to 48 hours for these changes to take effect.
Install an SSL certificate
When building a blog, this is a step that makes your website more secure. I won’t go into technical details.
But in simple words, what you are doing is changing the protocol used when someone accesses your website. You’re changing it from http to https.
You’re doing this so that when someone interacts with your website and exchanges data, it will be sent/received with an additional layer of security. In addition, how your domain name appears in a user’s browser will also change.
Before: http://yourdomain.com
After: https://yourdomain.com
To achieve this effect, you are required to install something called an SSL certificate.
An SSL certificate wasn’t an essential part of starting a blog up until a few years ago. It was meant to be taken seriously only for high-profile websites that prioritize security, like banks, defense etc.
But as ecommerce grew rapidly, lots of transactions started taking place on all kinds of websites, like SAAS, online shops, and so on.
As a result, the security of sensitive information like contact details and credit card information is crucial.
In addition, Google announced some years ago that website security is now a ranking factor, and websites with SSL certificates will get preference over those without.
Not just that, the chrome browser shows a warning to users if a website doesn’t follow the HTTPS protocol.
Not having an SSL certificate can have a negative impact on the traffic and user experience.
The good news is that if you purchased SiteGround hosting as we showed in the previous steps, installing an SSL certificate is not just quick and easy, but also 100% free.
On your SiteGround hosting dashboard, click Websites in the navigation bar. Here you will see the website name and hosting plan for your blog. These are the details you provided when purchasing the hosting plan.

On the right side of the website name, click the button which says cPanel. Once you have reached cPanel, scroll down to the Security section. Click Let’s Encrypt.

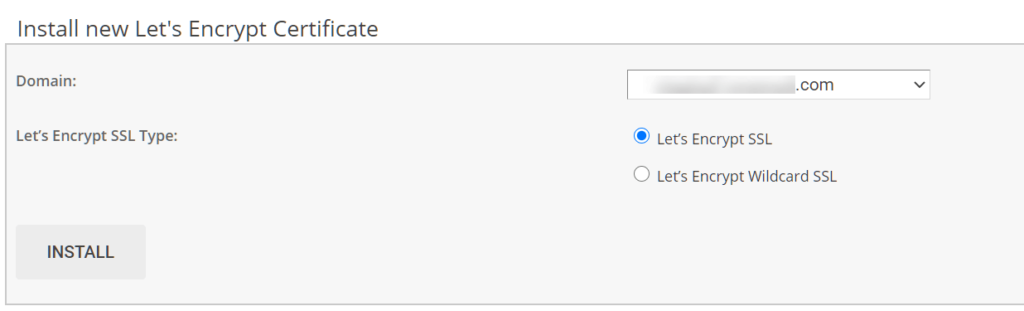
On the next window, check if an SSL certificate is active for your domain name. If it’s active, no further action is necessary. If not, scroll down for the option to install a new SSL certificate.

Select your domain name and choose Let’s Encrypt SSL as shown in the image. Then click Install to complete the process.
Install and login to WordPress
The next thing you need to create a blog is a content management system, or CMS. A CMS is a software that gives you an easy framework to build, manage and publish the pages of your blog (without writing code).
Using a CMS benefits you because the alternative would be to learn and write code in several languages like HTML, CSS, Javascript, PHP, and more to be able to build a blog.
When it comes to choosing a CMS to start a blog, there are many popular options, but WordPress by far is the most popular, powering 43% of all websites online. On top of that, it’s free and open source.

Image Source: W3Techs
To start using WordPress, you’ll need to install it in your hosting account. The instructions to install WordPress may vary based on your hosting company.
But if you have chosen a good, reputable host like Siteground (as shown above), you may have an easy way of installing WordPress. Most of the well-known hosts support one-click installation of WordPress without any hassle.
We are going to go over the steps in SiteGround. Even if you’re using any other host, a lot of these steps will be similar. If you’re still having issues, check documentation or get support from your hosting provider.
Login to my.siteground.com. On your SiteGround hosting dashboard, click Websites in the navigation bar.
Here you will see the website name and hosting plan for your blog. These are the details you provided when purchasing the hosting plan for blog creation.

On the right side of the website name, click the button which says cPanel. Once you have reached cPanel, scroll down to the Auto-Installers section. Click WordPress.

On the next window, click the Install button.

Now you will see the WordPress setup form with certain fields you need to fill. It may look overwhelming at first. But don’t worry. You don’t have to fill all of them. And we are going to simplify the ones which are required.

Choose the version you want to install – This field will most likely be already populated with the latest version of WordPress. If not, you can select the latest version manually.
Choose installation URL – This field is to select your domain name, if it’s not been selected already. If you have installed an SSL certificate, make sure the protocol is HTTPS. You can leave the directory field blank.
Site name and description – Here you can add a main title and description of your website/blog. But this can always be changed later. So you don’t have to worry about what’s in these fields.
Admin username, password and email – These will be your credentials when logging into your WordPress website administration dashboard to manage and make changes to your blog. So make sure you pick something you can easily recall later.
WordPress starter – This check box can preconfigure your blog with some themes and plugins. But I’ll suggest that you uncheck this. We don’t need it.
That’s it. These are the only major settings you need to know for now to start a blog. You can leave the remaining fields as they are and click the Install button.
Then wait for a few seconds for the progress bar to indicate that the installation is complete.
In fact, you can go ahead and type your domain name in your web browser, and you’ll see that your blog or website is live, with a default design and some content already in place.
Now you’re ready to start using WordPress to customize and build your blog or website.
Whenever you want to make any modifications to your website, you’ll always start with the WordPress admin dashboard. To login into your WordPress admin dashboard, head over to yourdomain.com/wp-admin.

For example, if your domain name is myblog.com, type in myblog.com/wp-admin. Then enter the username and password you provided when installing WordPress.
Once you have reached the WordPress admin dashboard, you’ll see the major options you have in the left-sidebar menu. When you click a section in that menu, the settings for that section will appear on the right.
Special Note: Keep in mind that if you have followed all the steps so far for starting a blog, by now you have registered login credentials for three different services – your domain registrar, web hosting, and WordPress admin dashboard.
Keep this information safe and handy and understand the distinction between these three. For example, I have often seen newbies get confused and use their hosting password to log in to WordPress and vice versa.
Configure basic WordPress settings
Next step in setting up a blog is to start customizing your website’s look and feel. However, we need to take care of some basic settings first. So login to your WordPress admin dashboard as explained above.
How WordPress is configured by default is mostly right, except for these little changes which will help you get started on the right foot.
Hide Top Toolbar – When building a blog or website, you’ll often want to see how your website looks. But there is always a black toolbar at the top which is only visible to the admin, which means you.

Image Source: SitePoint
Though it’s useful for going back to settings in your WordPress dashboard, I personally find it annoying. So I usually disable it on any WordPress site I am managing.
If you’d like to do the same, click Users > Profile from the left menu in your WordPress dashboard.

Then uncheck the checkbox which says Show toolbar when viewing site.
Ensure proper site name and URL – From the left sidebar menu, click Settings. On the General Settings page, make sure the WordPress address and Site Address have the same proper, domain name as you intend.

Change permalink setting to Post Name – When you publish a post or page using WordPress, it’ll get a unique URL address for people to access it.
For example, let’s say you create a blog post about cough remedies. When you publish the post, its URL may look something like this:
The part after the slash – “p9859” – is known as a slug in WordPress terms. Every post or page you create with WordPress will have its own unique slug.
And as you can see, the slug p9859 is hard to remember and bad for user experience.
That’s why you need to configure WordPress to avoid creating slugs like this. Instead, it should create user-friendly URLs like this:
As explained, in this case, the term “cough-remedies” is the slug. And it’s better than p9859 for readability and SEO.
To create a blog post or page with better URLs, go to Settings > Permalinks from the left sidebar menu in your WordPress dashboard.

Then from the options provided, select Post Name. This will ensure that the URL slugs are based on the title of your posts and pages. And you’re all set.
Configure a WordPress theme
While WordPress lets you create, edit, manage and publish your posts and pages, it doesn’t determine the design and general look and feel of those pages.
The appearance of your website layout, header, footer, and sidebar come from a theme.
If you noticed, even now your website is looking a certain way. But that’s not by accident. When you install WordPress, it comes bundled with a default theme, which is causing your blog to look like what it is.
But you would probably want to create a blog which looks somewhat different. And for that you would need to install a new theme. Then activate the new theme instead of the default theme.
Just like there are several skins/wallpapers available to change the look and feel of your smartphone or computer, there are thousands of WordPress themes available to pick for your blog or website.
To install a new WordPress theme, click Appearance > Theme from the left menu in your WordPress dashboard. On the Themes window, click the Add New button.

On the Add Themes window, you’ll see thousands of free themes you can choose from to install for your blog or website. You can also preview a theme before installing it, and use the search box to find a theme you are familiar with.
My top recommendation is the Astra theme. Another safe choice is GeneratePress. In fact, 9% of the 23 million sites using WordPress use the Astra theme, and around 2% (487,000) use GeneratePress.

Image Source: BuiltWith
Don’t worry about how they look in the preview. Both these themes are highly customizable, so you can easily change them however you wish.
Why only these two themes and not others?
Most themes – especially the free ones – are likely to be sloppily designed or not very customizable. They may also have security holes that could compromise your blog.
I have personally used both Astra and GeneratePress. So I can vouch for them. To install either of them, you can search or scroll down to it and click Install.
Note that installing a theme will not activate it. Once a theme is installed, you’ll need to click Activate to apply it on your blog or website.
Now that the theme is in place, we can start customizing it. From the left-sidebar menu in your WordPress dashboard, go to Appearance > Customize.

Here you will see plenty of options to change the layout, colors, and more elements which are part of your theme.
However, it may take some time to play around with different options to make your blog look good.
The good news is there is an alternative. If you’re using the Astra theme, you can easily and quickly create a blog or website that looks like it was designed by a professional.
The Astra theme comes with ready-made designs called Starter Templates. These templates are great for beginners to get a nicely designed blog or website in a few clicks.
From the left sidebar menu in WordPress, go to Appearance > Astra Options. Then in the right sidebar, click Install Importer Plugin.

On the Select Page Builder window, pick Gutenberg. Gutenberg is a page/post editor which is part of WordPress by default. The other options will require a separate plugin.
If you see the list of templates instead, just make sure Gutenberg is selected in the top right corner.

As you browse the available templates, you can click any of them for a preview. When you find something you like, click Import Complete Site. On the next screen, check all the boxes and click Import.

Give it a few minutes to complete. The pages you saw in the preview would also be created and published as part of this process. Once the import is done, you can go ahead and check your website.
Much of the work is automatically done, but you’ll probably want to make a few more changes to build a blog of your liking. These will include adding your own logo and editing the content/images in the pages which were created from your starter template.
To change your sitewide settings, like the logo, you can go to Appearance > Customize. To edit content/images in pages or create new pages, keep reading.
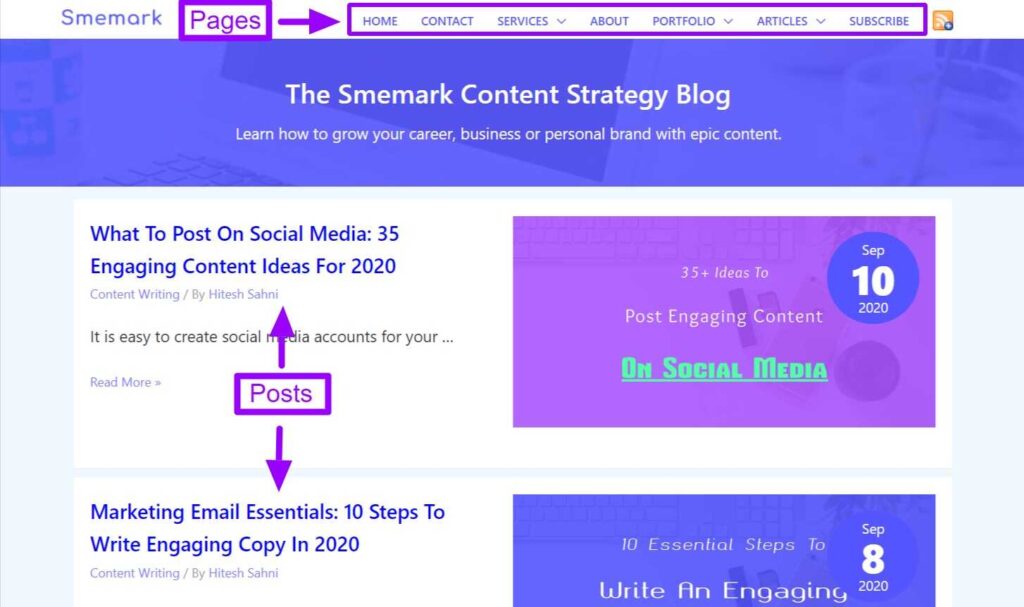
Configure your must-have pages
WordPress gives you two options in the left sidebar menu to publish your content. It can be either as a post or a page.
So before we proceed further with building a blog or website, you need to understand what they are and how they differ from each other.
To see what pages or posts you already have in your blog/website, click Posts or Pages from the left sidebar menu in WordPress.

Technically speaking, both posts and pages refer to web pages, as in pages of your website. But the difference is this:
Post – When you publish a post (also known as a blog post), it’ll be part of your blog. If you recall from what we discussed in the beginning of this article, a blog is a chronological collection of blog posts. So any post you create will become part of this collection.
Page – When you publish a page, it is a static webpage independent of your blog. People viewing your blog cannot access this page unless you link to this page from the main navigation menu of your blog or website.

Now that you know the difference between posts and pages, let’s begin with your pages.
Apart from blog posts, every blog or website needs some essential pages for a good user experience. These include:
Homepage – This page welcomes people to your blog or website. It’s also the page you see when you preview your blog or website.
It could be your main blog page (which shows your blog posts in chronological order) or another page you created.
If you’re not seeing the correct page when you preview your website, WordPress lets you control which page will be set as your homepage.

In your WordPress dashboard, go to Settings > Reading. Here you can choose whether you want your homepage to show your latest blog posts or one of the pages you created.
Blog page – As we discussed, this is a page showing your recent blog posts, while allowing the user to browse back in time as well.
About page – Explains what the blog or website is about, how it helps, and who is the person or team behind it.
Contact page – If you want your readers to be easily able to contact you, then this page cannot be skipped. It will usually also have a contact form.
Pages required by law – These pages assure readers that you’ll keep their information safe and private, and in what ways and why you collect it, if you do. The three must-have pages are: Privacy Policy, Disclaimer, and Terms Of Service.
Now if you installed one of the Astra started templates as I showed above, some of these pages have already been created for you. And you can edit them further to add your own images or content.
From your left-sidebar menu in WordPress, go to Pages. You’ll get a list of all your pages. Then hover over a page you’d like to edit. Some extra options will appear, one of which is Edit.
Regarding the pages which you don’t have, you’ll have to create them from scratch. Go to Pages > Add New. You’ll get an editor window to add your page title and content. Once you’re done, click Publish.

Also, note that just publishing the page will not make it accessible from your website. It needs to be a part of your navigation menu. To configure your website menu, go to Appearance > Menus.

Here you can click on an existing menu item to edit it, or create a new one from the options available on the left.
In addition, you might also want to link your pages in ways that make sense for your visitors and help them navigate through. To learn more, see our posts on content management and content architecture.
Write your first blog post
Whoa! You made it through most of the technical stuff required to create a blog. So let’s get to writing your first post.
Once you have decided on a topic, the good news is that the process of editing and creating your blog posts is similar to what we discussed about pages. Except for the fact that you’ll start from Posts > Add New, or Posts > Edit in the WordPress admin sidebar.
You’ll reach an editor where you can add the post’s title and content, then publish when done.
I have often seen beginners get stuck on what to write about. As noted by Alex Nerney, a professional blogger, in an article:
“If you want your blog posts to get traffic, you can use keyword research tools to find topics that people are searching for. These include Ubersuggest and Moz Keyword Planner.”
Final thoughts on starting a blog
You have successfully set up a blog and are ready to start writing and publishing content for your blog or website. As you do that, remember that writing excellent content and publishing at least once a week is the key to success.
So get as much content out as soon as possible. Set concrete goals and focus on being consistent in writing new posts.
It’s natural to feel overwhelmed in the beginning. And there’s a lot more to learn. But I promise if you push through the process, it’ll get easier and you’ll reap the rewards of building a blog.
Did we miss anything? Did you try these steps for starting a blog? Do you have any questions or comments? Share your thoughts below in the comments section.